BOM
BOM 指的是 Browser Object Model,中文稱 瀏覽器物件模型
介紹
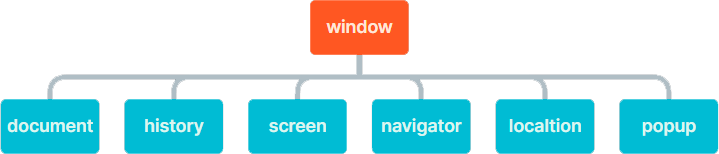
BOM 是瀏覽器功能的核心,也就是 window
所有預設的全域變數、函式、物件,都屬於 window 物件

window
window 物件讓你可以存取和操作瀏覽器的視窗
像是開啟頁面、關閉頁面、視窗大小等等
window.open(網址, 目標, 彈出設定)開新網址window.close()關閉視窗window.outerWidth視窗外部寬度,包含工具列window.outerHeight視窗外部高度,包含工具列window.innerWidth視窗內部寬度,不含工具列window.innerHeight視窗內部高度,不含工具列
js
// 在新分頁開啟網址
window.open("https://google.com")
// 在彈出視窗開啟網址
window.open("https://google.com", "_blank", "width=500,height=500")
// 關閉視窗
window.close();
// 視窗大小,包含工具列等
window.outerWidth
window.outerHeight
// 視窗大小,不含工具列等
window.innerWidth
window.innerHeightlocation
location 是瀏覽器頁面網址
可以透過操控這個物件來完成跳轉頁面,或獲取資訊
location.href目前網址location.reload重新載入頁面location.hostname取得網域名稱location.pathname取得網址路徑
js
// 目前網址
console.log(`目前網址是 ${location.href}`);
// 跳頁
location.href = "https://google.com";
// 重新載入頁面
location.reload();
// 取得網域名稱
location.hostname;
// 取得網址路徑
location.pathname;history
history 是使用者的瀏覽紀錄
history.back()上一頁history.forward()下一頁history.go(數字)移動到目前頁面的相對歷史紀錄
js
// 上一頁
history.back();
// 下一頁
history.forward();
// 移動到目前頁面的相對歷史紀錄
// 正數代表往後幾頁,負數代表往前幾頁
history.go(-1);navigator
navigator 為使用者的狀態與身分
包含了瀏覽器名稱、版本以及其他使用者資訊
現代瀏覽器可以做到的事情非常多,可參考 browser-2020 說明
screen
screen 可以獲取使用者的螢幕資訊,像是寬度和高度等
screen.width螢幕寬度screen.height螢幕高度screen.availWidth可用寬度screen.availHeight可用高度screen.orientation螢幕方向
popup
popup 顯示瀏覽器內建的對話框
alert顯示訊息框confirm顯示確認框prompt顯示輸入框